Cloudflare Pagesの一般提供を開始
リタ・コズロヴ

- Cloudflare Pagesの一般提供を開始
- Cloudflare Pagesとは何ですか?
- 開発者のためのシームレスなビルド
- チームへの即時フィードバック
- 弾丸のようなセキュリティと企業のためのスケール
- しかし、それだけではありません。
- 一貫した体験を、すべてのステップで
- 内蔵された無料のウェブ解析機能
- スタート
12月には、Cloudflare Pagesのベータ版を発表しました。これは、フロントエンドの開発者がJamstackサイトを構築、ホスティング、コラボレーションするための、高速で安全な無料の方法です。
パワフルなツールを開発者の手に委ねたときに何が起こるかを目の当たりにするのは信じられないことです。ベータ版を開始してからわずか数ヶ月で、何千人もの開発者が1万以上のプロジェクトを展開し、世界中の何百万人もの人々に利用されています。
今日は、Cloudflare Pagesが誰でも利用できるようになり、お客様の制作ニーズに応えることができるようになったことを発表できることを嬉しく思います。また、ベータ期間中に取り組んできたウェブ解析、ビルトインリダイレクト、保護されたプレビュー、ライブプレビュー、最適化された画像(なんと!)などの新機能をご紹介します。最後に、Cloudflare Pagesを静的なサイトだけでなく、フルスタックのアプリケーションを展開するための最適なプラットフォームにするために、私たちが次に取り組んでいることをこっそりとご紹介します。
Cloudflare Pagesとは何ですか?
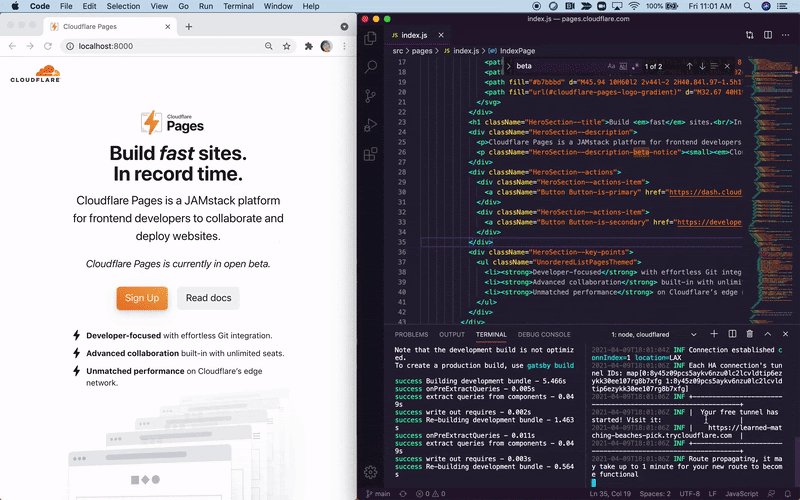
Cloudflare Pagesは、Web開発の面倒な部分をすべて処理することで、サイトの開発とデプロイメントのプロセスを根本的に簡素化します。開発者は、楽しくクリエイティブな作業に専念することができます。
開発者のためのシームレスなビルド
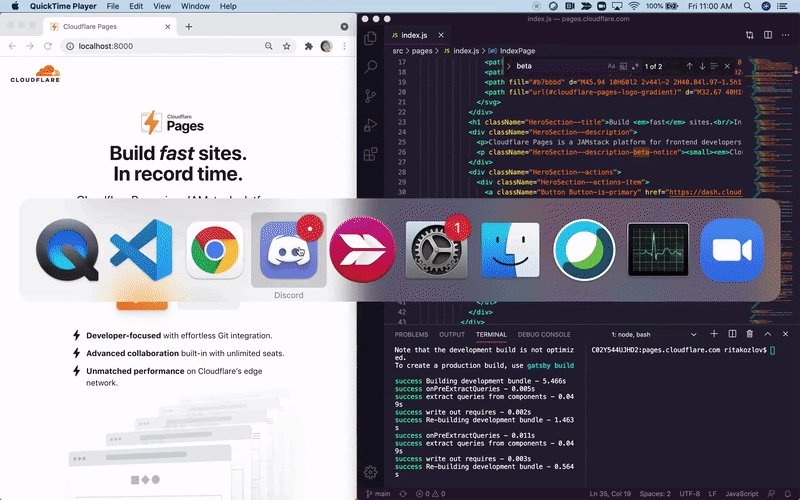
Cloudflare Pagesを使い始めるには、リポジトリを接続し、フレームワークとビルドコマンドを選択するだけで簡単です。
セットアップが完了すると、必要となる魔法の言葉は `git commit` と `git push` だけです。サイトの構築とデプロイはCloudflare Pagesが代行しますので、現在のワークフローから離れる必要はありません。
チームへの即時フィードバック
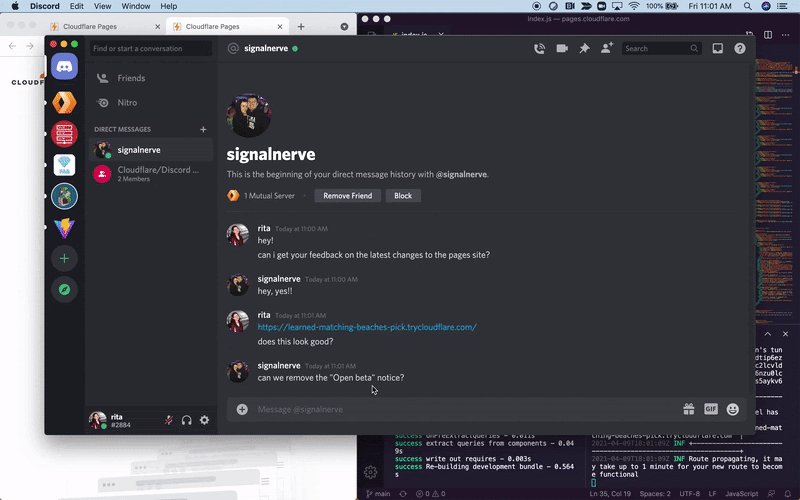
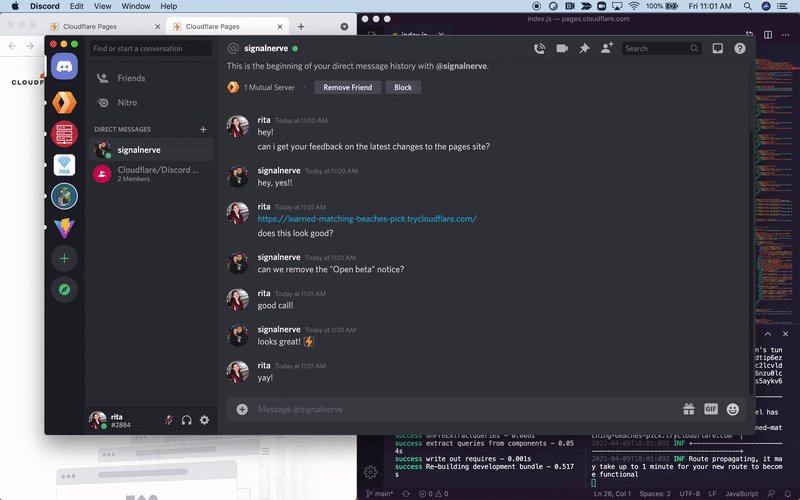
変更のたびに、Cloudflare Pagesは新しいプレビューリンクを生成し、関連するプルリクエストに投稿します。プレビューリンクを使うと、コードやコンテンツを確認する際に、変更点を簡単に共有することができます。
弾丸のようなセキュリティと企業のためのスケール
Cloudflare Pagesで開発されたすべてのサイトは、100か国以上にあるCloudflareのデータセンターネットワークに展開されています。これは、お客様にとって最高のパフォーマンスとセキュリティを念頭に置いて、過去10年間構築してきたネットワークと同じです。
しかし、それだけではありません。
この数ヶ月間、開発者はベータ版から一般提供版への移行、バグの修正、パワフルなウェブサイトをより簡単に構築するための新機能の開発など、多忙な日々を過ごしてきました。
ここでは、新機能と改良された機能の一部をご紹介します。
一貫した体験を、すべてのステップで
Cloudflare Pagesでは、サイトの開発とデプロイをすべてのステップで簡単に行えるようにすることを目指していますが、それは制作時だけではありません。そして、それは本番環境だけではありません。通常、本番環境の立ち上げ日からが本番です。
内蔵された無料のウェブ解析機能
発売日といえば、発売日に私が気になることといえば、「状況はどうなっているのか」ということです。
発売のボタンが押されたら、すぐに知りたいのは、「どれくらいのビュー数があるのか?その努力は報われたのか?ユーザーはエラーを起こしていないか?
発売後、数週間、数ヶ月経っても知りたいのは、「成長は安定しているのか?トラフィックはどこから来ているのか?ユーザーの体験を向上させるために何かできることはないだろうか?
Pagesでは、CloudflareのプライバシーファーストのWeb Analyticsが利用でき、Webサイトの大規模運営を成功させるために必要なこれらの必須の質問にすべて答えることができます。今週末には、ワンクリックでアナリティクスを有効にすることができ、トラフィックやウェブコアのバイタルに関するメトリクスなど、サイトの進捗状況やパフォーマンスの追跡を開始することができます。

_redirects ファイルのサポート
Webサイトは生きているプロジェクトです。商品名やブログ記事のタイトル、サイトのレイアウトなどを変更すれば、URLも変わってくるはずです。問題は、これらの変更によって、ユーザーがつまずくようなデッドURLを残さないようにすることです。
デッドURLの痕跡を残さないためには、リダイレクトを作成して、ユーザーを自動的にコンテンツの新しいホームに導く必要があります。リダイレクトを作成する際の課題は、URLを変更するコードの変更と、リダイレクトの作成を同時に行うことです。
今では、1回の迅速なコミットでその両方を行うことができます。
プロジェクトのビルド出力ディレクトリに_redirectsファイルを追加することで、ユーザーを正しいURLに簡単にリダイレクトすることができます。リダイレクトを以下の形式でファイルに追加するだけです。
[送信元] [送信先] [httpコード]となります。
例:
/home / 301
/contact-me /contact 301
/blog https://www.ghost.org 301
Cloudflare Pagesでは、_redirectsファイルを新たにサポートすることで、新しいリダイレクトの作成や既存のリダイレクトのインポートが簡単にできるようになりました。
Jam harder
私たちがCloudflareを立ち上げたとき、パフォーマンスとセキュリティは相反するものであり、両者の間でトレードオフを行わなければならないと考えられていました。私たちはそれが間違っていることを証明しようとしました。
今日、私たちは同じように、協力して働くことと速く動くことは相反するものだと考えています。諺にもあるように、「早く行きたければ一人で行け。遠くへ行きたければ、一緒に行こう」という言葉があります。
以前、Cloudflare Pagesを使って開発者とその関係者が協力して迅速に作業を進める方法について説明しましたが、さらに簡単にするために2つの改良点を追加しました。
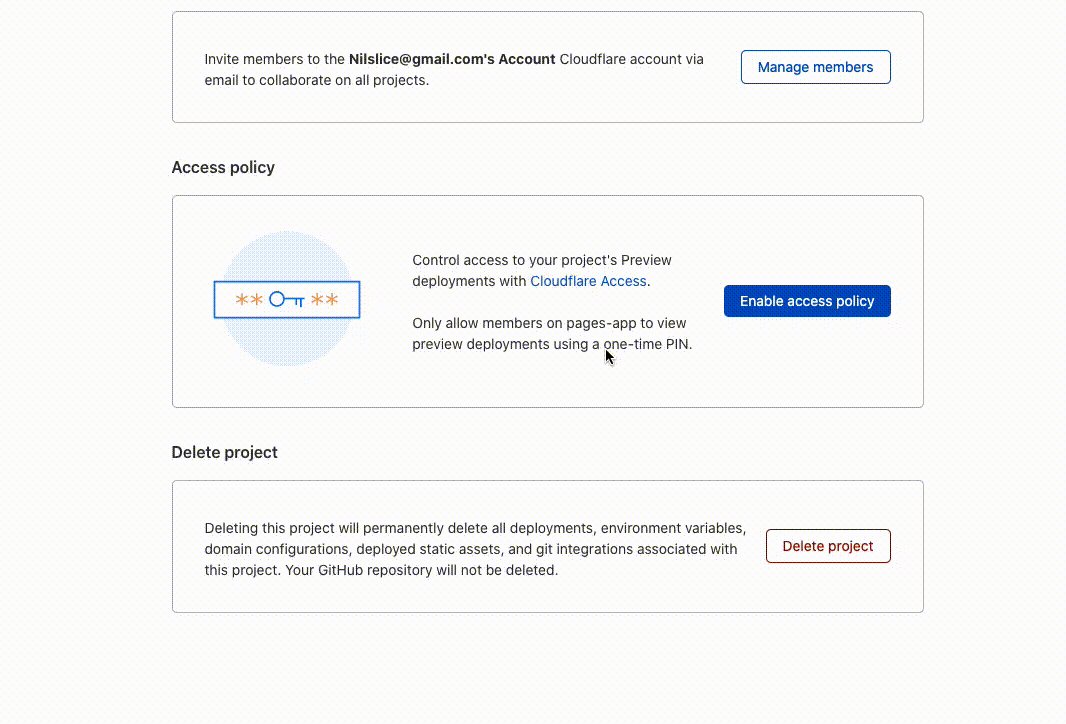
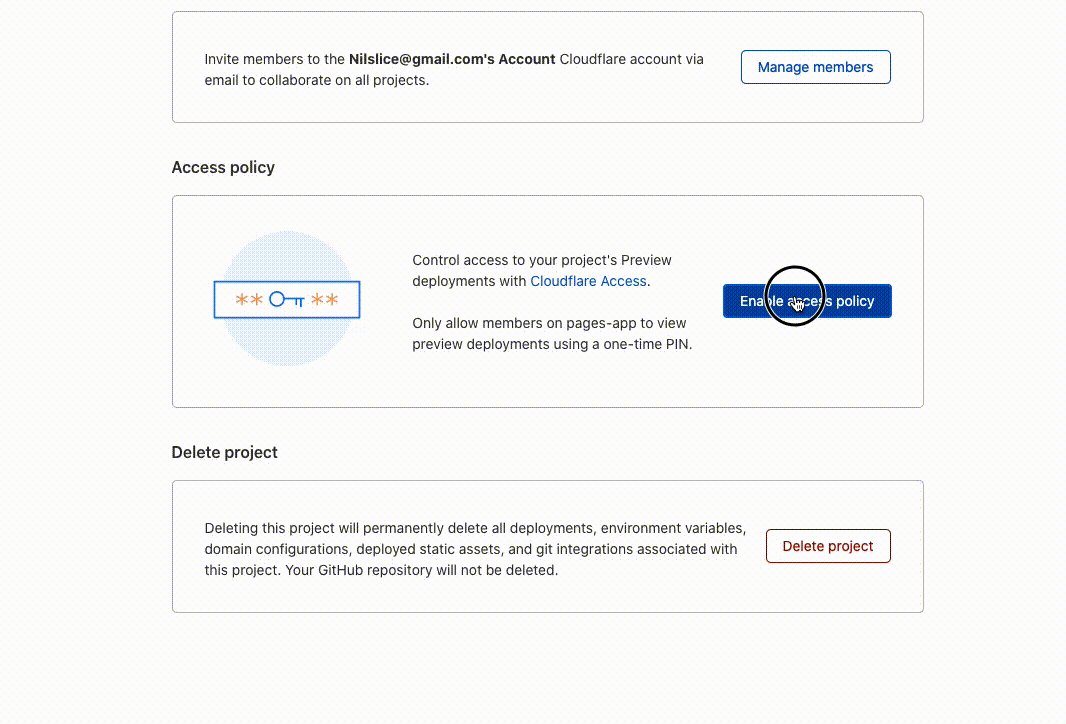
Cloudflare Access統合による保護されたプレビュー
Cloudflare Pagesでは、各コミットに固有のプレビューURLを生成することで、コラボレーションを簡素化しています。このプレビューURLにより、チームの誰もが進行中の作業をチェックしたり、試してみたり、変更が実行される前にフィードバックを提供したりすることが容易になります。
大事な日の前に同僚や関係者とアイデアを共有するのは素晴らしいことですが、サプライズの要素こそが大事な日を「大事な日」にするのです。
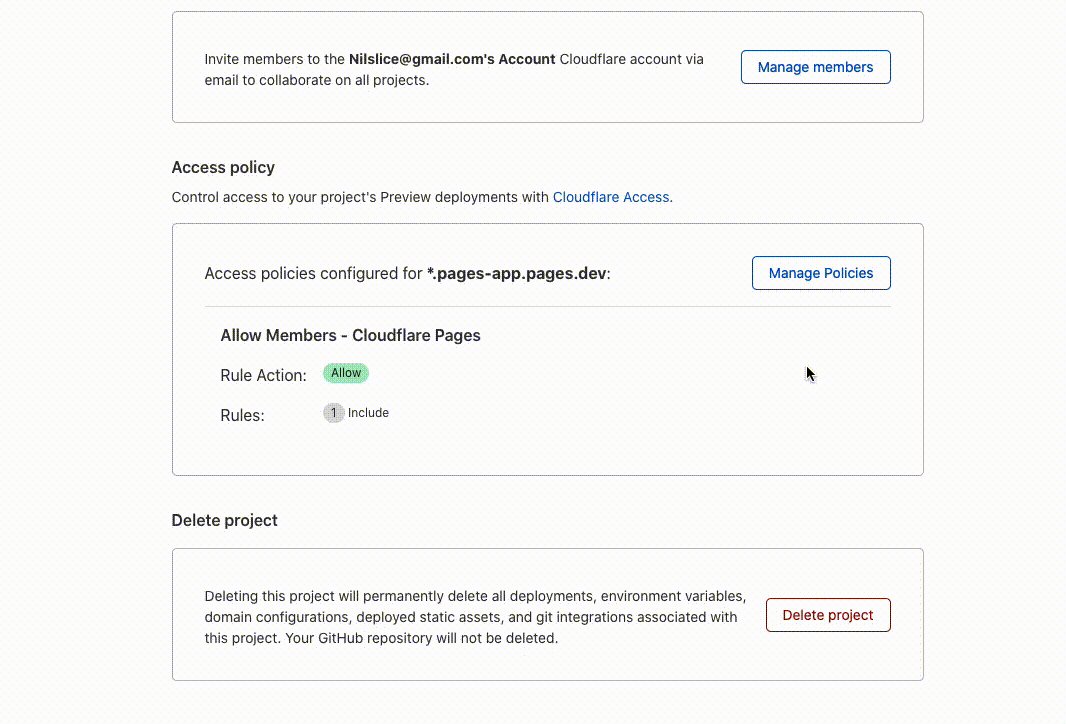
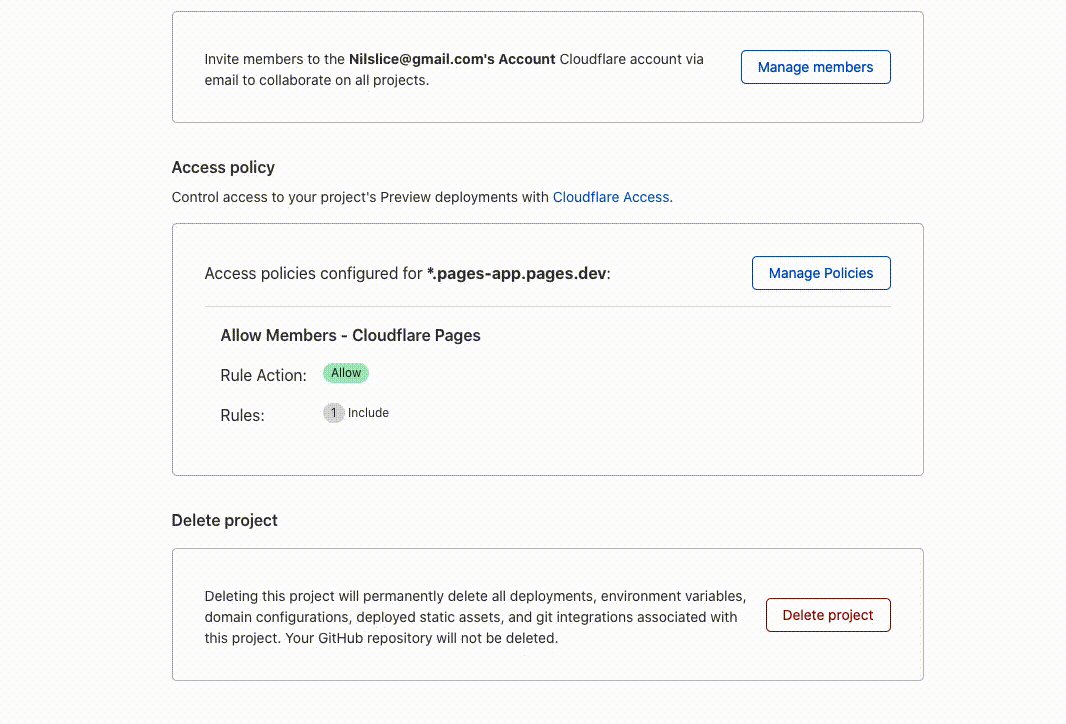
新しいCloudflare Accessの統合により、ボタンをクリックするだけで簡単にプレビュー展開へのアクセスを制限することができます。

Cloudflare Accessはゼロトラストソリューションです。用心棒がお客様のサイトへの各リクエストをドアでチェックするようなものだと考えてください。デフォルトでは、お客様のCloudflare組織のメンバーが追加されます。そのため、新しいプレビューリンクを送信すると、認証のために電子メールに送信されるワンタイムPINが要求されます。ただし、ポリシーを変更して、お好みのSSOプロバイダと統合することも可能です。
Cloudflare Accessは、無料版には50シートが含まれており、新しい「ダークモード」機能を誰にも漏らさないようにするには十分です。
Cloudflareトンネルでのライブプレビュー
非同期で作業しているときには、プレビュー デプロイメントで進捗状況を簡単に共有できますが、最後の仕上げや最後のコピー変更を行うには、ライブ コラボレーション セッションが最適な場合もあります。
Cloudflare Tunnelでは、安全なトンネルを介してローカルホストを簡単に共有できるURLに公開することができ、コミットする前にチームメイトからライブフィードバックを得ることができます。
スピード、セキュリティ、そしてスケーラビリティ。
最適化された資産
使える新機能に興奮するのは簡単ですが、Pagesの真の特長の一つは、パフォーマンスと信頼性です。
過去10年間、パフォーマンスの最適化に取り組んできたネットワーク上にPagesを構築したため、パフォーマンスに関しては少し先行しています。その結果、ウェブのパフォーマンスを向上させるためのノウハウを学ぶことができました。
サイトのパフォーマンスを向上させるための最良のツールの一つは、転送時間の短い、より小さなコンテンツを提供することです。コンテンツを小さくする一つの方法は、圧縮です。最近、Pagesには2種類の圧縮機能が導入されました。
画像の圧縮。画像は、当社が提供するコンテンツの中で最も大きな種類のものの一つであるため、効率的に提供することはパフォーマンスに大きな影響を与えます。効率を上げるために、ポーランド語を使って画像を圧縮し、より少ないバイト数で配信しています。また、可能な限り、画像のWebPバージョンも提供します(AVIFも近日公開予定)。
Gzip と Brotli:HTML や JavaScript などの小さなアセットでも圧縮の恩恵を受けることができます。ページは、クライアントがサポートする圧縮の種類に応じて、gzipまたはBrotliで圧縮されたコンテンツを提供するようになりました。
圧縮機能は以前から提供していましたが(2012年から提供しています)、今回初めて、ビルド時にアセットの事前処理を行うことができ、より優れた圧縮機能を実現しました。
コンテンツを小さくするもう一つの方法は、文字通り縮小することです。
デバイスベースのサイズ変更:特に信頼性の低いモバイルデバイスでのユーザーの体験をよりスムーズにするために、小さな画面でしかプレビューできないような大きな画像を送信しないようにしたいと考えています。新しい最適化機能では、デバイスがモバイルかデスクトップかに応じて画像のサイズを適切に変更します。
画像の最適化機能については、週明けにいくつかの発表を予定していますので、ご期待くださ。
次は何ですか?
今日のマイルストーンは、Cloudflare Pagesが製品化されたことを意味していますが、先に述べたように、私たちの真の仕事はそこから始まるのであって、終わるわけではありません。
今後のサポートに期待している機能がたくさんあるので、その一部をご紹介したいと思います。
GitLab / Bitbucketのサポート
最初はGitHubとの直接連携を提供して、できるだけ多くの開発者にアプローチすることから始めましたが、私たちが関わるエコシステムを継続的に拡大していきたいと考えています。
Webhooks(ウェブフック
すべてのコードとコンテンツをソースコントロールで管理している場合は、コードをコミットすることで、新しいプレビューを開始することができます。しかし、CMSのように、コードはある場所で管理し、コンテンツは別の場所で管理している場合は、コンテンツの変更を本番前にプレビューしたいと思うかもしれません。
これを可能にするために、Webhookを介して新しいデプロイメントをトリガーするためのエンドポイントを提供します。
A/Bテスト
どれだけローカルテストを行っても、どれだけ多くの同僚からフィードバックを受けても、バグであれタイプミスであれ、予期せぬ動作が発生してしまい、本番でそれがバレてしまうことがあります。レビュアーも人間ですからね。
しかし、予期せぬ事態が発生した場合、すべてのユーザーに一度に影響が及ぶことは避けたいものです。
本番環境への変更をより適切にコントロールするために、100%の変更を行う前に、トラフィックの何割かに変更を適用して信頼性を高めることができるようにしたいと考えています。
未来:Cloudflare WorkersとDurable Objectsによるフルスタックアプリケーション
静的サイトのサポートは、Cloudflare Pagesの始まりに過ぎません。リダイレクトのサポートにより、Pagesに最初の動的機能が導入され始めていますが、私たちの野望はその先にあります。
Pagesの長期的な目標は、フルスタックアプリケーションの開発を、今日の静的サイト開発のように簡単に行えるようにすることです。静的資産と、それを動的にするAPIをPagesで展開できるようにしたいのです。WorkerとDurable Objectsにより、このようなツールセットを構築することができると考えています。
まずは、Worker関数を/apiや/functionsディレクトリに入れてデプロイできるようにすることから始めます。将来的には、同じ方法でDurable Objectをデプロイしたり、KV名前空間を利用するための新しい方法を紹介していきます。
想像してみてください。フロントエンド、API、ストレージ、データなど、アプリケーション全体が1回のコミットでデプロイされ、ステージングでは簡単にテストでき、プロダクションへのデプロイは1回のマージで完了します。
スタート
サインアップするか、ドキュメントをチェックして始めましょう。
Developer Week Cloudflare Pages JAMstack Cloudflare Workers Developers
大体翻訳完了 www.DeepL.com/Translator(無料版)で翻訳しました。